Imagine you’re working on the signup process of a website. Your goal is to create a great onboarding experience for your users.
You’ve done some research and want to start designing now.
How do you actually begin?
That’s the moment where different people have different approaches.
Some prefer starting directly in the browser, others favor tools like Sketch and Photoshop, and some of us are fans of good old paper sketches.
While all of these methods are useful, there’s one tool that’s usually not on our minds when we think about designing a website: our text editor, the most valuable tool of all.
Treat web design as typography
Think about it for a second: headlines, paragraphs, lists, blockquotes, labels etc. The epicenter of almost any website on this planet is text.
Some sites have images and videos too, but all of them rely on words.
Reminds me of Oliver Reichenstein’s claim that web design is 95% typography.
Forget about multi-column layouts
Mobile devices with their limited screen space teach us an important lesson about web design.Namely that it’s not about the layout.
Before the iPhone came out most web designers were thinking about grids and columns.
While these things are still somewhat important, the rise of mobile-first design requires every website to work in a one-column layout as well.
Try to get the sequence right
Knowing that every (responsive) website has only one column at its core lets you focus on the basics.
When you write a website there is no horizontal axis to position elements next to each other. All you have is the vertical flow of lines and you have to decide about the sequence.
You can’t just float one element to the left and the other to the right. You have to carefully choose which comes first and which comes second.
Form follows function. Style follows everything.
When you want to write your website you need to be sure about its function.
What’s the purpose of your site? Figure that out and you’ll be able to write it down.
The form of your website should be defined by what you want to achieve, not how by you want it to look.
Only after the writing was done properly, it’s time to start styling your website.
Everyone is a designer, only with different skills
Designing a website can be a challenging thing.
It’s not unusual to have many different stakeholders with different interests, responsibilities, and skills involved in this process.
Every one of these people knows how to use a text editor and that’s why they are able to contribute to the design of your website simply by writing it down.
Here are a few advantages of writing your website:
- it’s fast
- it’s easy
- it’s focused
- anyone can do it
A written document is the perfect source for developing a great website.
You can just copy the words, put some html tags around them, and you’ll have a basic website.
Of course you would still need CSS and JavaScript. But before you add this layer of complexity, you can already collaborate on your website and get everyone in your team involved in the process of designing it.
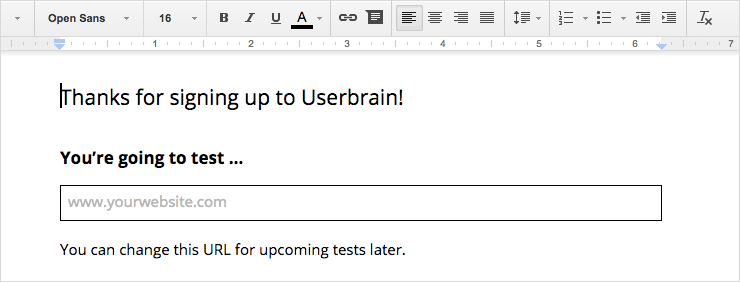
Example: Written onboarding process for userbrain.com
This PDF shows an alternative onboarding process for userbrain.com.
I started writing it 3 days ago when I had an idea for a new headline. I just kept writing and happened to create this document to illustrate a new way to onboard our users.
My next step will be to talk about this with my teammates.
I’m curious… Do you see how this method might be valuable for you too?
What do you think about the idea of writing your website?
Maybe you’re already doing it.
It would be awesome to see more examples 🙂 Please let us know in the comments if you have some so we can share them.